1、Flutter项目打包APK
今天主要介绍一下Flutter项目的打包流程:
我们常用的APK打包命令是:flutter build apk
我通过这个命令打出来的APK包体积会很大,今天测试了一下,大概一个空的Flutter工程打包出来有15MB
但是我的工程打包出来有近30MB
正常来说,我的代码和图片资源大概只会有5MB左右。
经过多方资料查阅,终于让我发现了一个可以打包出来跟空工程差不多大小的命令:flutter build apk --split-per-abi --target-platform android-arm,android-arm64,android-x64
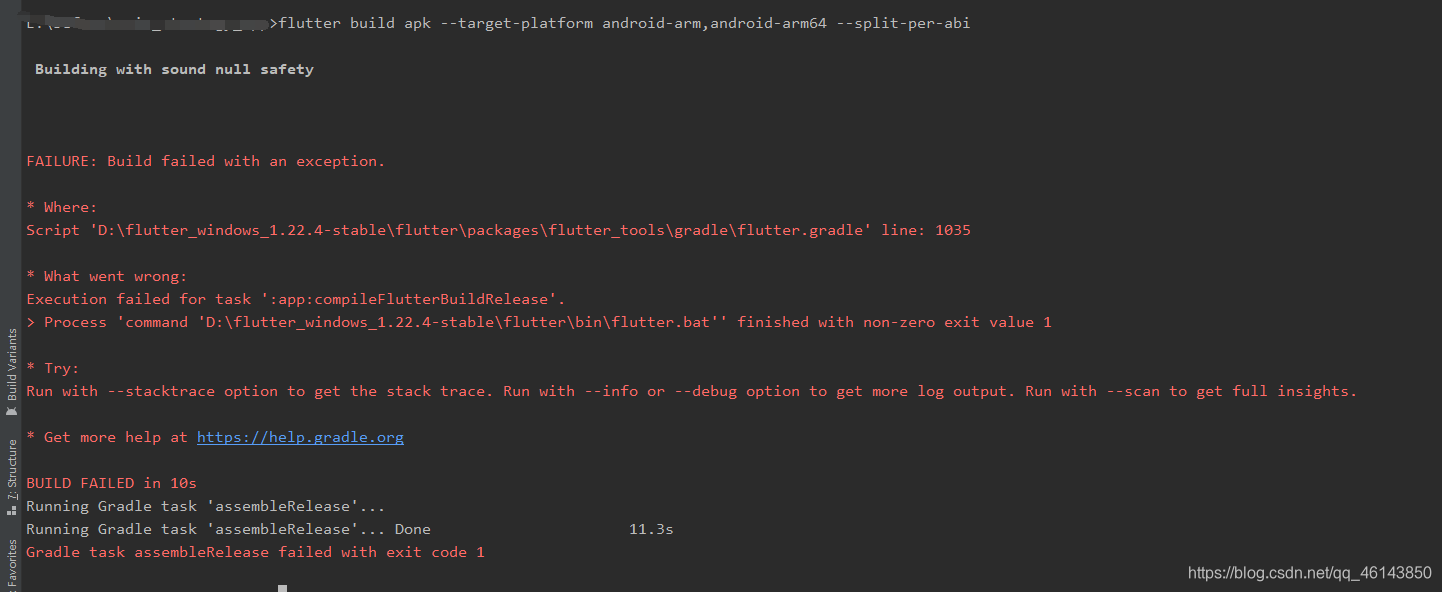
错误日志如下:
FAILURE: Build failed with an exception.* Where:Script 'D:\flutter_windows_1.22.4-stable\flutter\packages\flutter_tools\gradle\flutter.gradle' line: 1035* What went wrong:Execution failed for task ':app:compileFlutterBuildRelease'.> Process 'command 'D:\flutter_windows_1.22.4-stable\flutter\bin\flutter.bat'' finished with non-zero exit value 1* Try:Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.* Get more help at https://help.gradle.orgBUILD FAILED in 10sRunning Gradle task 'assembleRelease'...Running Gradle task 'assembleRelease'... Done 11.3sGradle task assembleRelease failed with exit code 1报错的截图:
2、Mac 电脑打包 flutter项目 ipa 打包步骤
1. 首先,请确保您已正确配置了Flutter的环境变量。 2. 在Android Studio中更新代码。 3. 使用命令flutter build ios进行打包。 4. 打包完成后,通过命令进入iphoneos文件夹。由于Android Studio终端默认在项目下方,因此可以直接使用命令cd build/iphoneos。 5. 当终端显示为iphoneos git(master):时,执行命令rm -rf Payload 6. 最后执行相应的操作。
```shell mkdir Payload && mv Runner.app Payload && zip -r Payload ```3、flutter打包 windows
1)这个打包过程可能会稍微复杂一些,需要先安装Visual Studio 2019和Go语言环境。最后,只需执行以下两条命令即可完成打包。由于步骤较多,在本文中不再详细描述,请点击此处查看详细步骤。
hover inithover build windows4、flutter打包 web
1)首先要确保flutter支持web端,使用 下面命令开启web端的支持
1. 运行命令2. 使用flutter config --enable-webflutter doctor命令检查 Chrome 是否正常支持 web 3. 如果前两个命令验证成功,运行命令flutter build web4. 生成的文件夹位于 build 文件夹下的 build/web 目录中





还木有评论哦,快来抢沙发吧~