实现量测距离和面积
官方网站示例链接:https://openlayers.org/en/latest/examples/measure.html
1、初始化地图
var rootLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://mt2.google.cn/vt/lyrs=y&hl=zh-CN&gl=CN&src=app&x={x}&y={y}&z={z}&s=G'
}) //加载谷歌影像地图
});
var view = new ol.View({
center: [113, 23],
projection: 'EPSG:3857',
zoom: 10
});
var map = new ol.Map({
layers: [rootLayer],
target: 'map',
view: view
});
// 2、初始化绘图方法 const type = typeSelect.value === 'area' ? 'Polygon' : 'LineString';
const draw = new ol.interaction.Draw({
source: source,
type: type
});
map.addInteraction(draw);
let listener;
draw.on('drawstart', function (evt) {
// set sketch
const sketch = evt.feature;
listener = sketch.getGeometry().on('change', function (evt) {
const geom = evt.target;
let output;
if (geom instanceof ol.geom.Polygon) {
const p = geom.clone();
const circleIn4326 = p. var formatArea = function (polygon) {
var area = ol.sphere.getArea(polygon);
var output;
if (area > 10000) {
output = Math.round((area / 1000000) * 100) / 100 + ' km2';
} else {
output = Math.round(area * 100) / 100 + ' m2';
}
return output;
};
4、测量面积的方法
var formatLength = function (line) {
var length = ol.sphere.getLength(line);
var output;
if (length > 100) {
output = Math.round((length / 1000) * 100) / 100 + ' km';
} else {
output = Math.round(length * 100) / 100 + ' m';
}
return output;
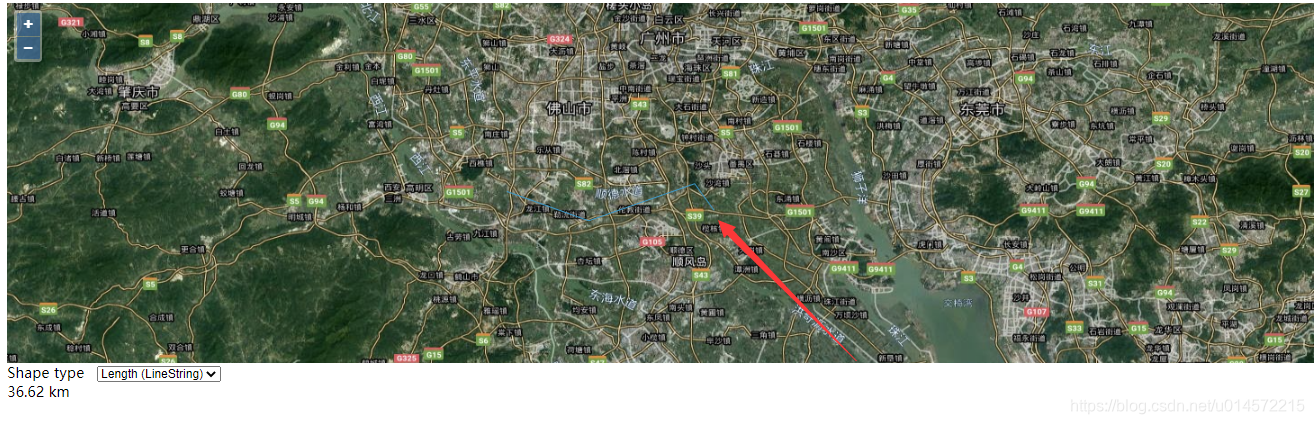
}; 量距离

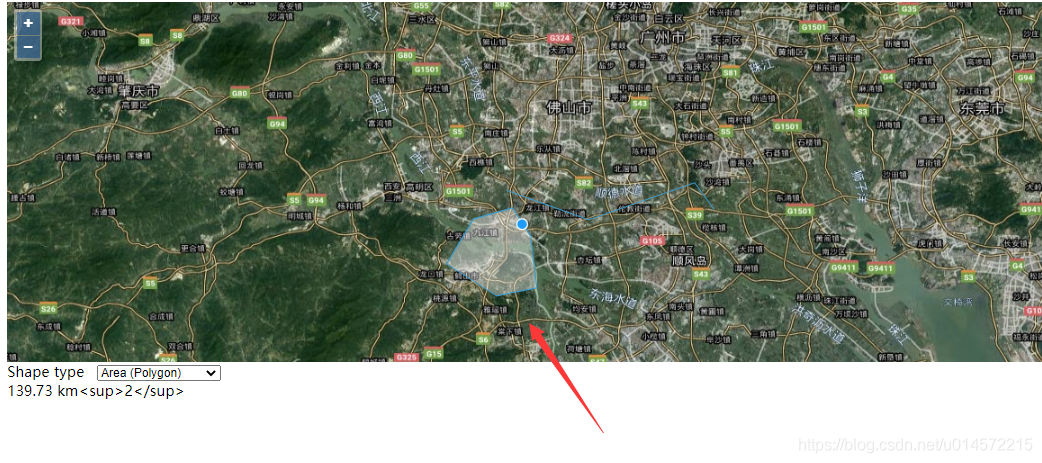
量面积

完整代码如下<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Draw Shapes</title> <!-- Pointer events polyfill for old browsers, see https://caniuse.com/#feat=pointer --> <script src="https://unpkg.com/elm-pep"></script> <style> .map { width: 100%; height: 400px; } </style> <link rel="stylesheet" href="../../lib/openlayerv6.4.3/css/ol.css"> <script src="../../lib/openlayerv6.4.3/build/ol.js"></script></head><script> var map; var typeSelect; var draw; // global so we can remove it later var source; function init() { var rootLayer = new ol.layer.Tile({ source: new ol.source.XYZ({ url: 'http://mt2.google.cn/vt/lyrs=y&hl=zh-CN&gl=CN&src=app&x={x}&y={y}&z={z}&s=G' }) //加载谷歌影像地图 }); var view = new ol.View({ center: [113, 23], projection: 'EPSG:4326', zoom: 10 }); map = new ol.Map({ layers: [rootLayer], target: 'map', view: view }); source = new ol.source.Vector({wrapX: false}); var vector = new ol.layer.Vector({ source: source, }); map.addLayer(vector); typeSelect = document.getElementById('type'); /** * Handle change event. */ typeSelect.onchange = function () { map.removeInteraction(draw); addInteraction(); }; addInteraction(); } var type; var df; var sketch; function addInteraction() { var type = typeSelect.value == 'area' ? 'Polygon' : 'LineString'; draw = new ol.interaction.Draw({ source: source, type: type }); map.addInteraction(draw); var listener; draw.on('drawstart', function (evt) { // set sketch sketch = evt.feature; listener = sketch.getGeometry().on('change', function (evt) { var geom = evt.target; var output; if (geom instanceof ol.geom.Polygon) { var p=geom.clone(); var circleIn4326 = p.transform(map.getView().getProjection(),'EPSG:3857'); output = formatArea(circleIn4326); } else if (geom instanceof ol.geom.LineString) { var p=geom.clone(); var circleIn4326 = p.transform(map.getView().getProjection(),'EPSG:3857'); output = formatLength(circleIn4326); } document.getElementById('label').innerText=output; }); }); draw.on('drawend', function () { sketch = null; ol.Observable.unByKey(listener); }); } /** * Format area output. * @param {Polygon} polygon The polygon. * @return {string} Formatted area. */ var formatArea = function (polygon) { var area = ol.sphere.getArea(polygon); var output; if (area > 10000) { output = Math.round((area / 1000000) * 100) / 100 + ' ' + 'km<sup>2</sup>'; } else { output = Math.round(area * 100) / 100 + ' ' + 'm<sup>2</sup>'; } return output; }; var formatLength = function (line) { var length = ol.sphere.getLength(line); var output; if (length > 100) { output = Math.round((length / 1000) * 100) / 100 + ' ' + 'km'; } else { output = Math.round(length * 100) / 100 + ' ' + 'm'; } return output; };</script><body οnlοad="init()"><div id="map" class="map"></div><form class="form-inline"> <label>Shape type </label> <select id="type"> <option value="length">Length (LineString)</option> <option value="area">Area (Polygon)</option> </select></form><label id="label"></label></body></html> 版权声明:搭建盘口维护联系TG:@KT_code




还木有评论哦,快来抢沙发吧~