实验一:Fiddler 修改User-Agent ,伪装客户端
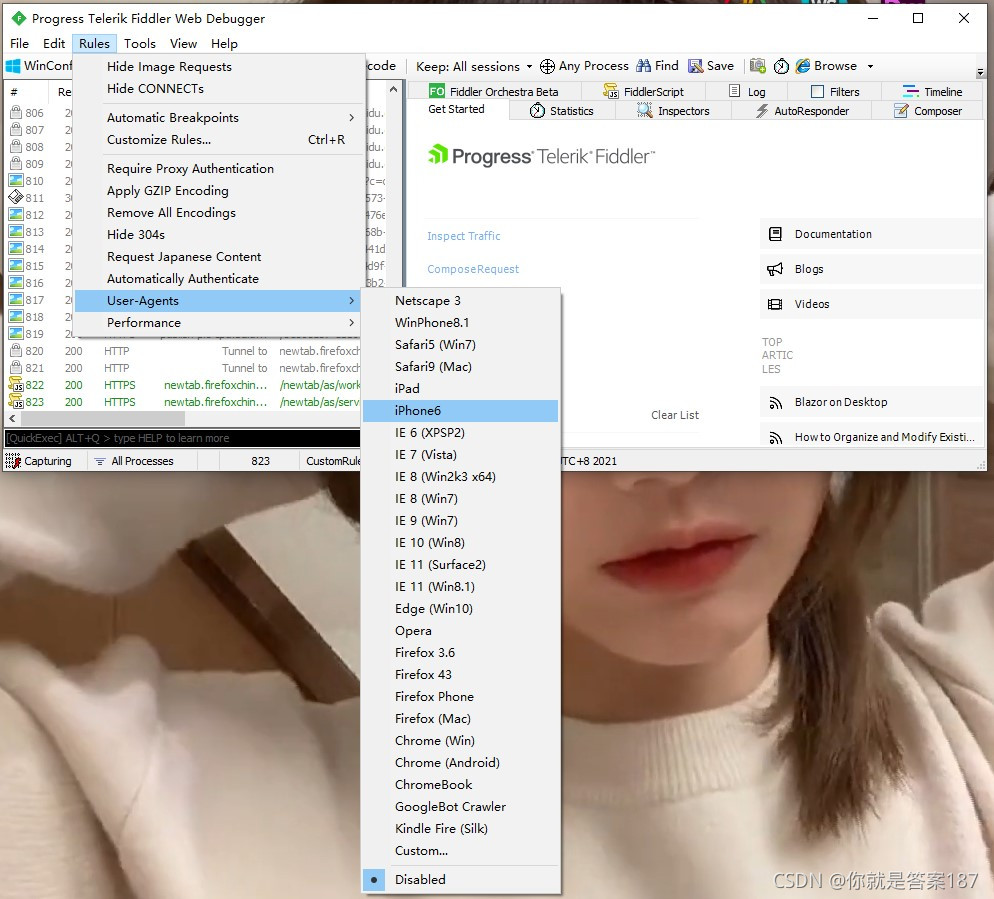
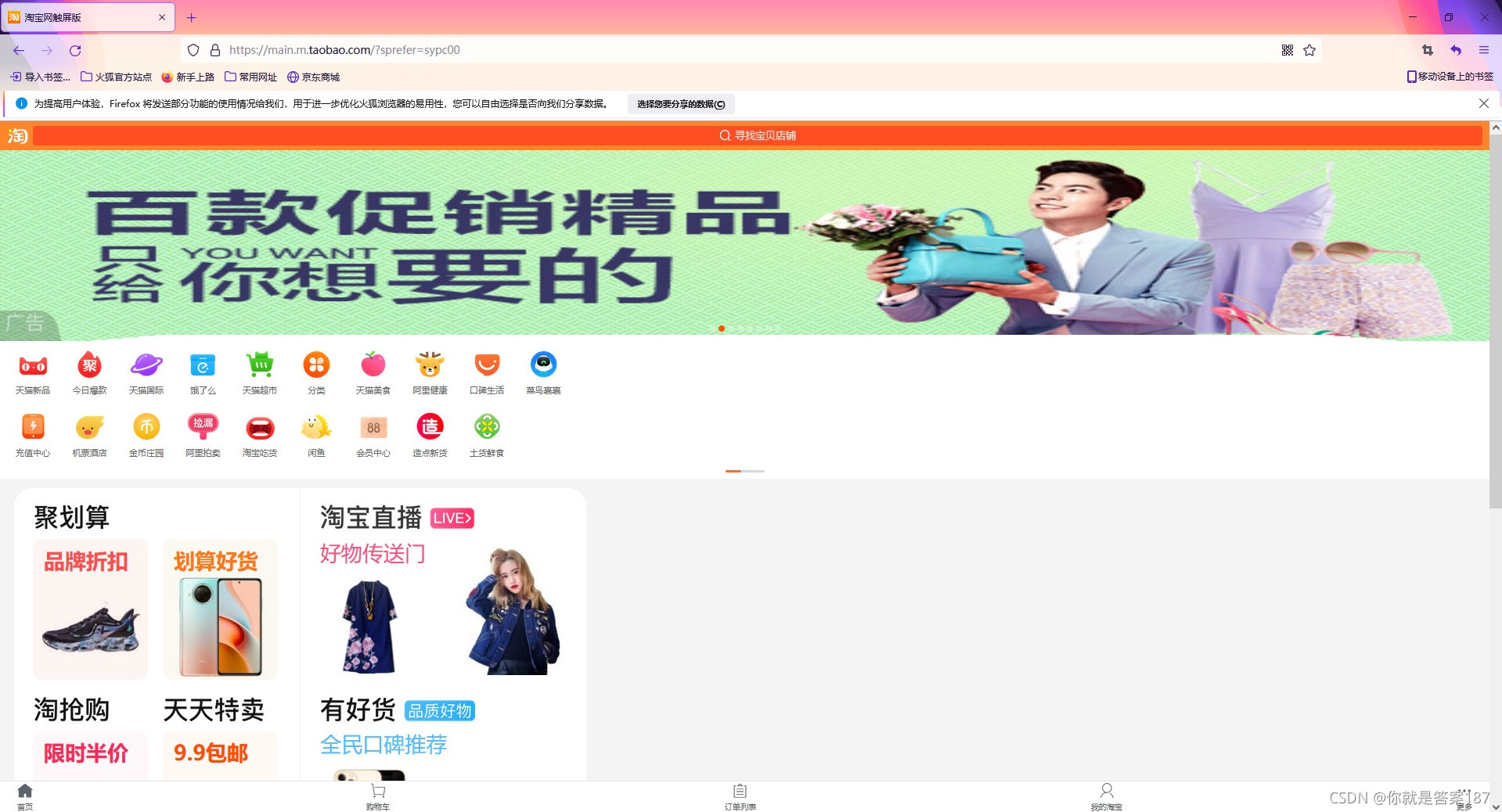
1、启动Fiddler 4 ,单击Rules,选择User-Agents,再选择iPhone6,就将代理服务器伪装成了iPhone6,打开浏览器,输入 www.taobao.com ,就可以看到淘宝的页面变成了移动版的淘宝页面。

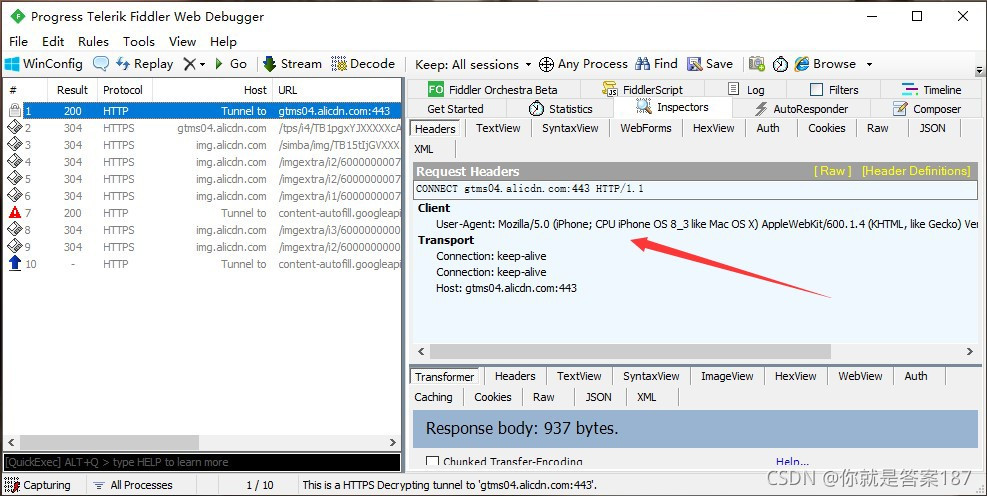
此刻,在Fiddler 4中,我们能够检视User-Agent的数值:

实验二:Fiddler修改HTTP请求
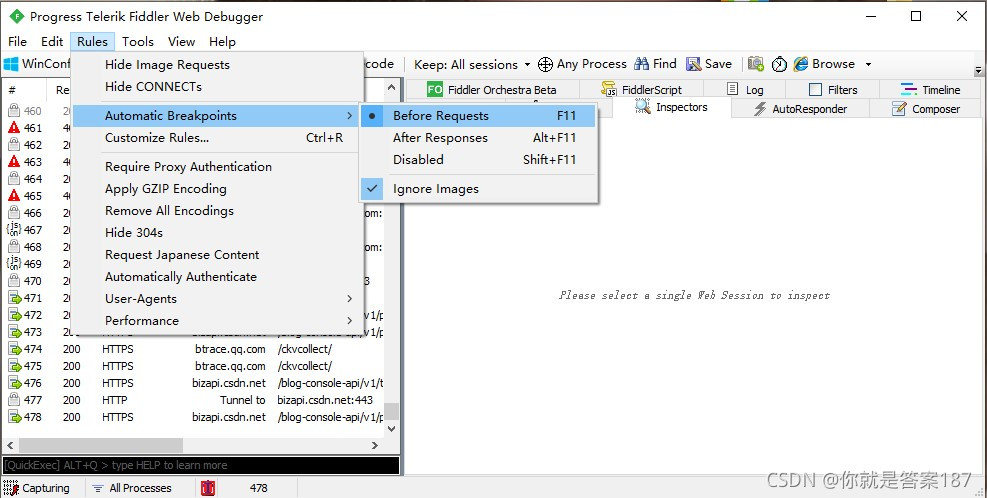
1、打开Fiddler 4,点击Rules,选择Automatic Breakpoint,在Before Requests中选择(快捷键F11)。这种方法被称为全局断点,意味着它可以广泛应用。

2、打开浏览器,输入 www.163.com ,这时候会注意到任务栏上的Fiddler 4 图标在闪烁,表明Fiddler已成功拦截了HTTP请求。

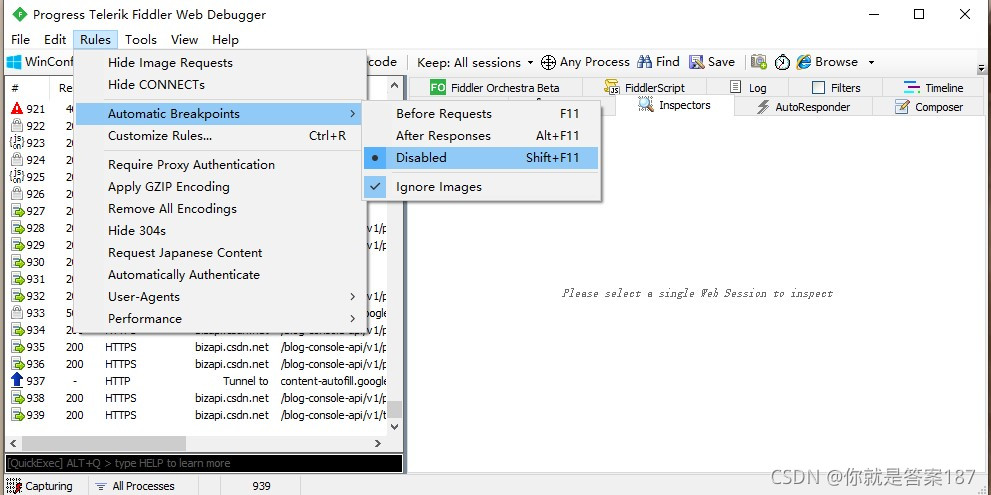
3、回到Fiddler 4 界面,此时单击Rules ,选择Automatic Breakpoint ,再选择 Disable (因为已经拦截住想要的HTTP 请求了,其他HTTP请求就需要要拦截了)。 
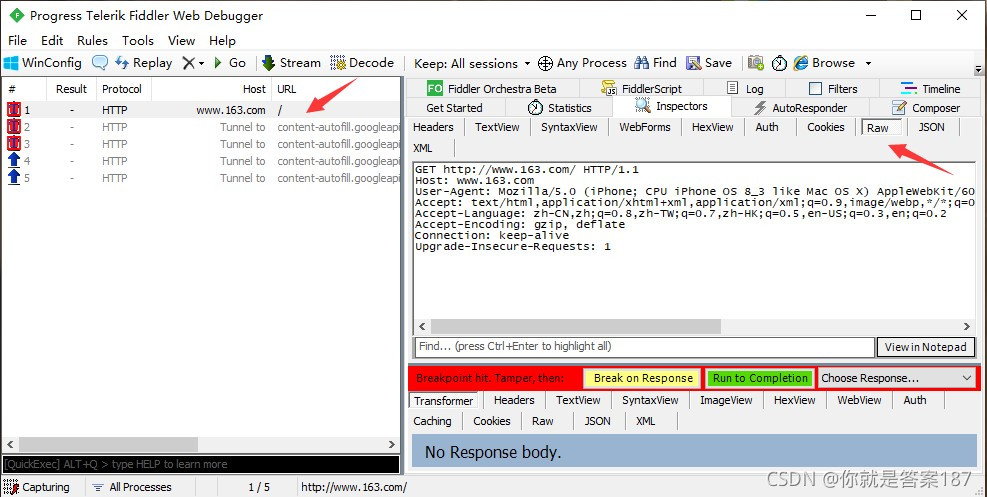
4、被拦截的HTTP请求会显示一个红色的T图标。要修改该请求,首先选中它,然后打开Inspectors面板,在Raw选项卡下进行修改(请注意必须在Raw选项卡下才能进行修改)。

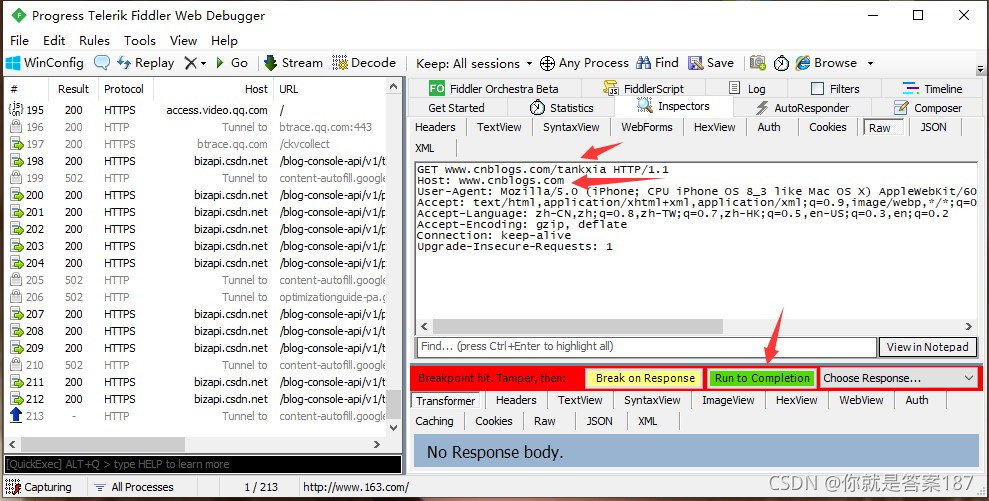
5、把URL 修改为 www.cnblogs.com/tankxia ,同时把Host 修改为 www.cnblogs.com ,然后单击绿色的 Run to Completion 按钮放行。 
6、成功打开了博客网的页面(这里由于链接地址的资源已删除,所以只能显示这样)。 
实验三:Fiddler修改HTTP响应——修改网页标题
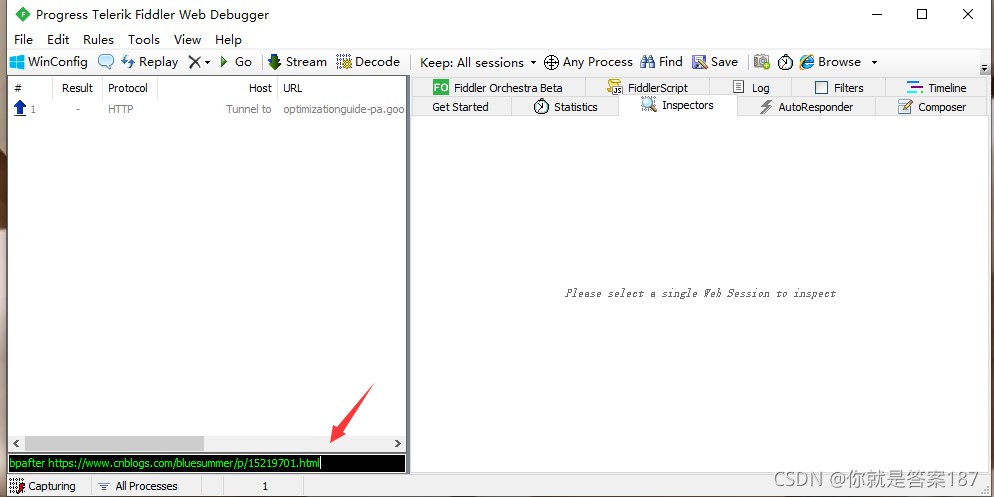
1、打开Fiddler,然后在左下角的QuickExec命令行中输入以下命令:bpafter https://www.cnblogs.com/bluesummer/p/15219701.html。

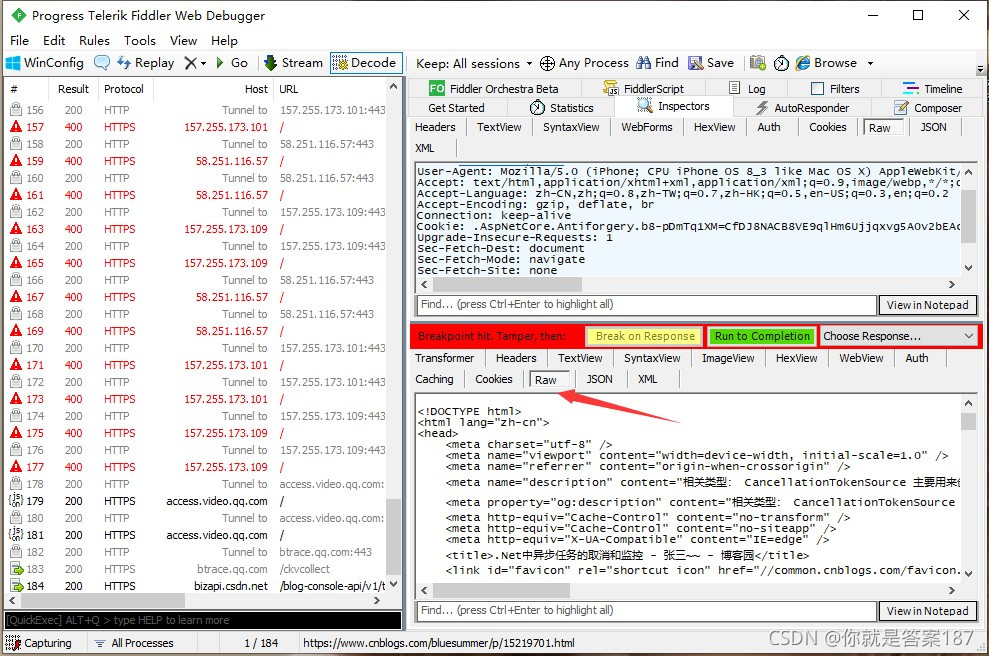
2、打开浏览器,输入https://www.cnblogs.com/bluesummer/p/15219701.html,在Fiddler 4中选中https://www.cnblogs.com/bluesummer/p/15219701.html,选择Inspectors面板,进入Response,在Raw选项卡下进行修改(请注意必须在Raw选项卡下进行修改)。

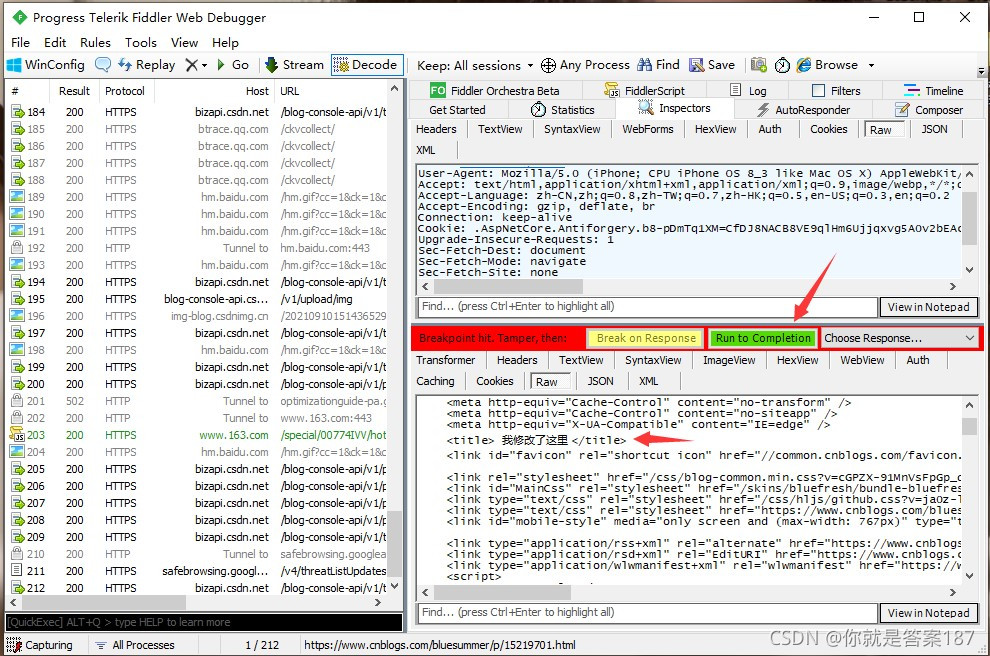
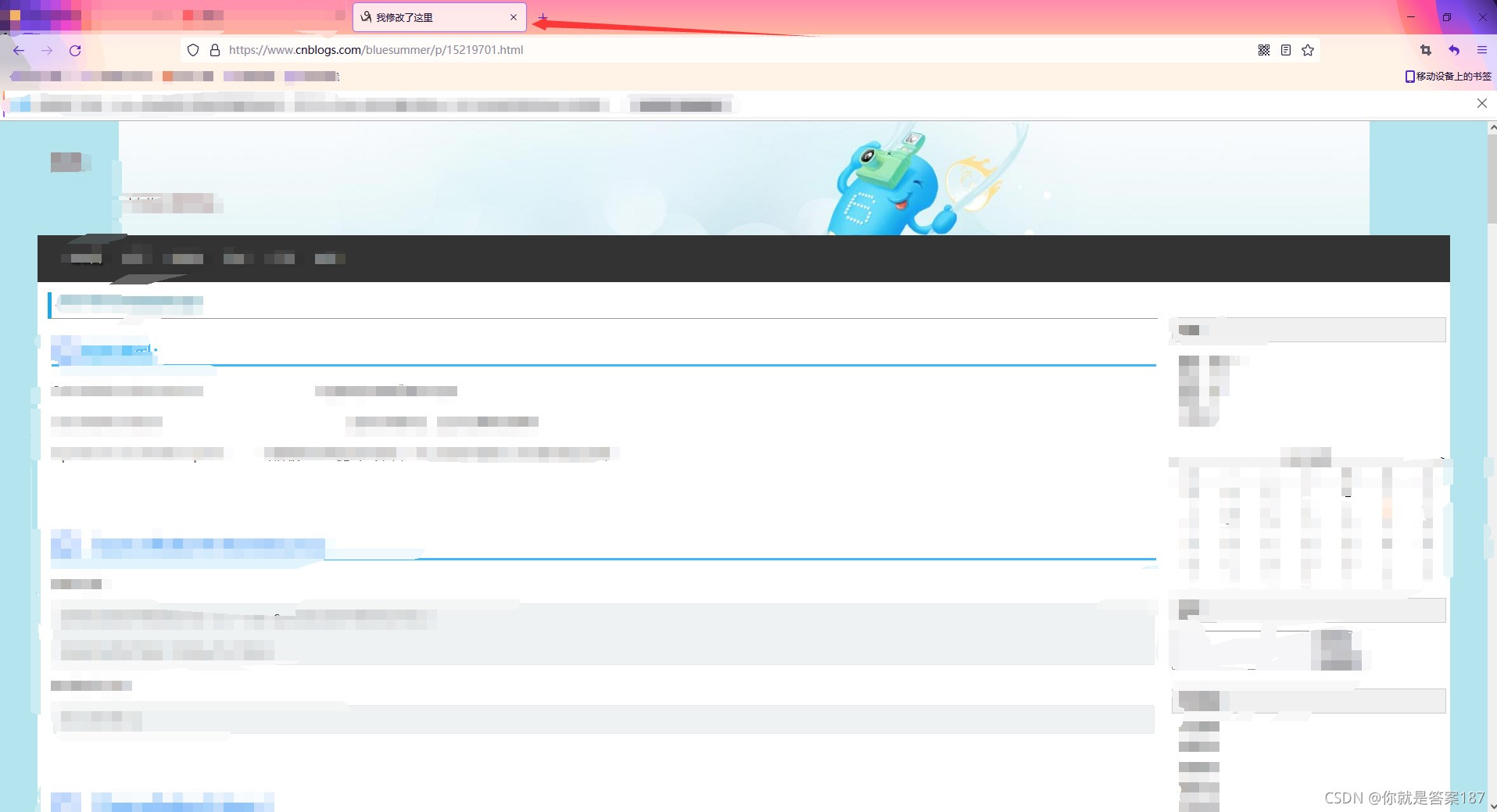
3、将HTML代码修改为<title>我在这里进行了修改</title>放行。

4、成功修改页面标题。

实验四:替换网页中的图片
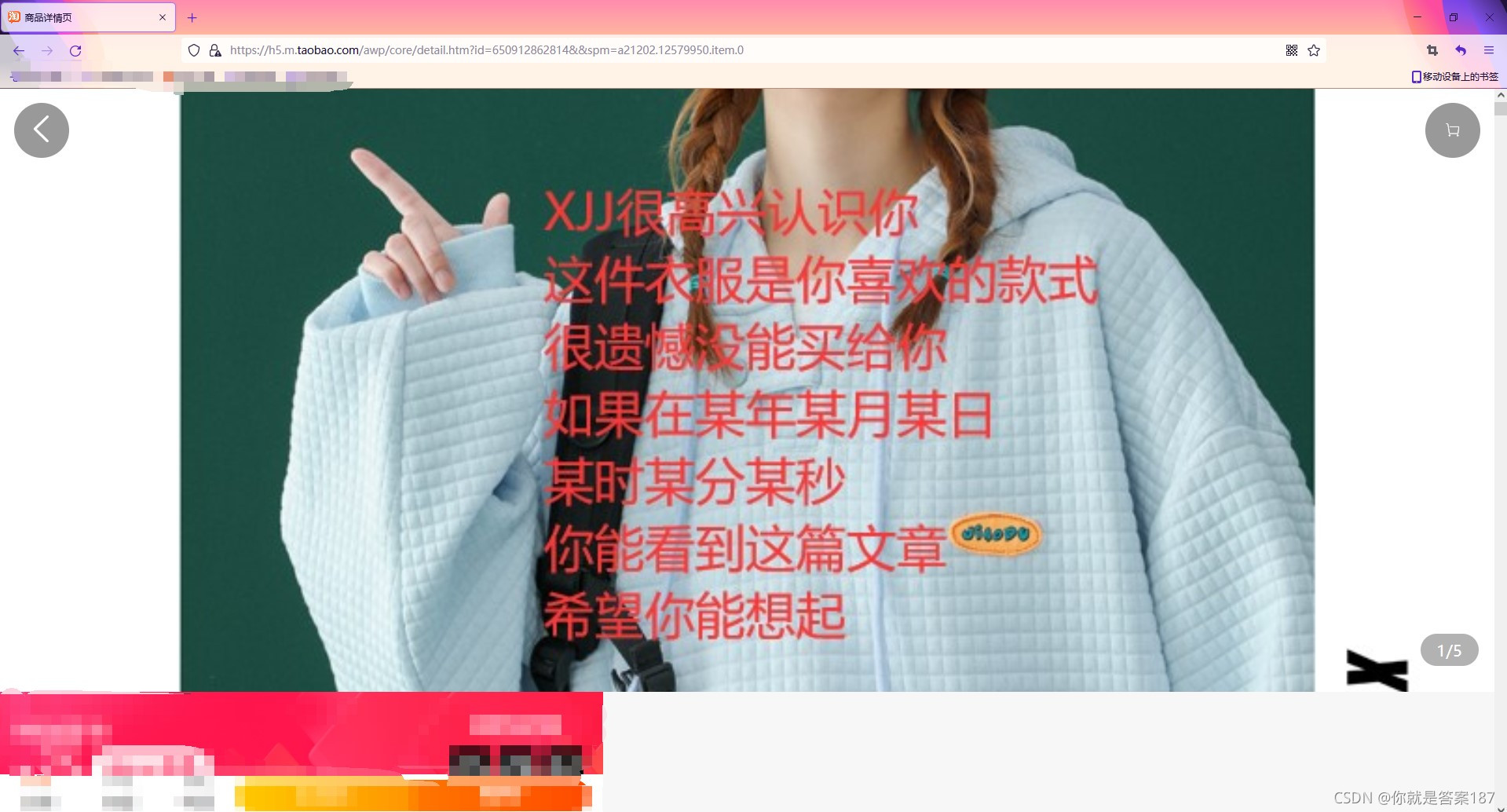
例:程序员小明想到一个很好的点子,他准备在朋友小晶过生日当天送一个令人惊喜的生日礼物。小晶喜欢网购,每天不是上京东就是上淘宝。小明利用Fiddler 4 把淘宝上面的图片替换成本地的图片,然后在图片上写上很多祝福语在上面,图片替换成本地的图片,然后在图片上写上很多祝福语。
要实现这种效果,需要使用一个名为AutoResponder的工具。
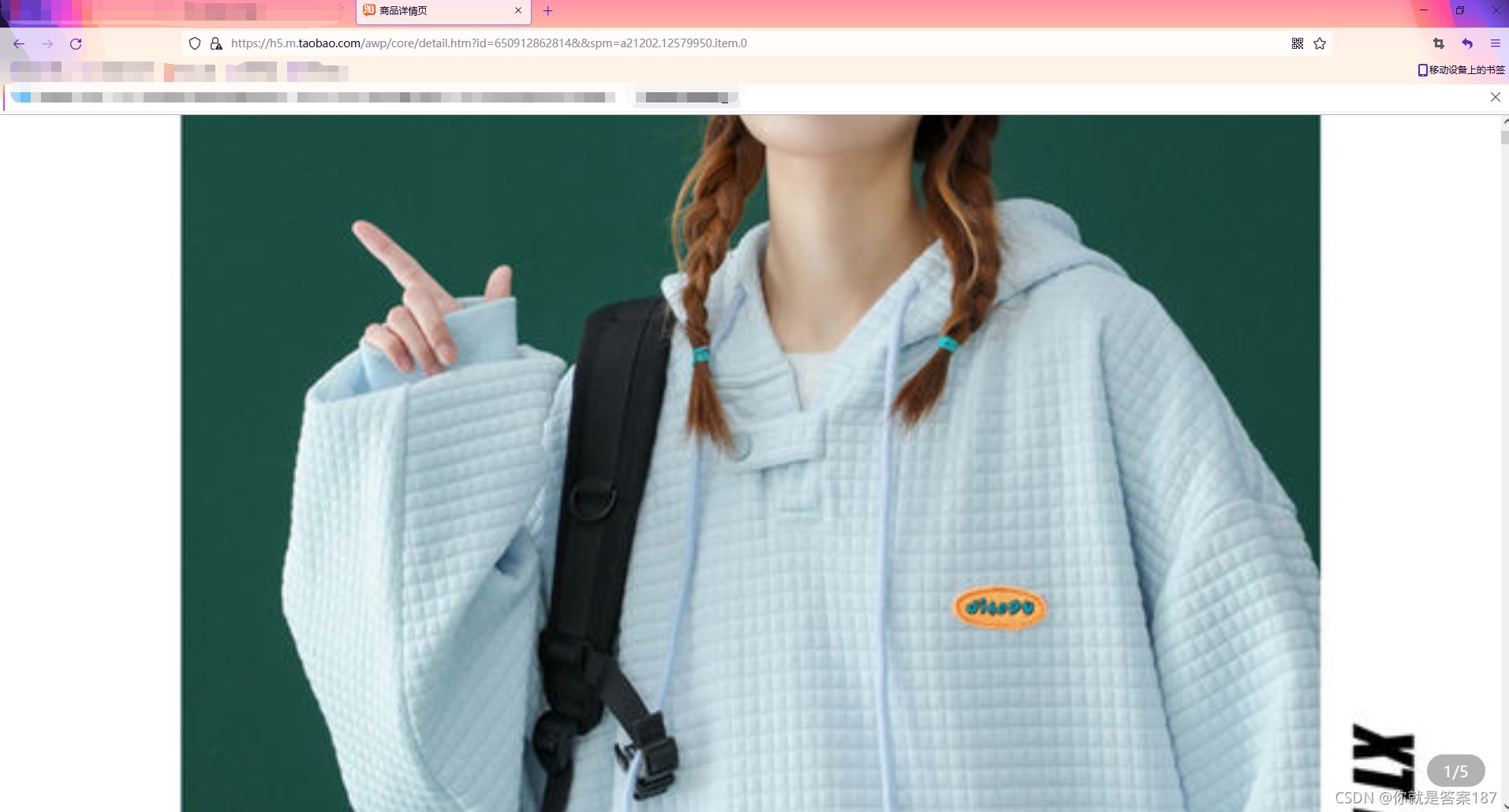
1、打开Fiddler 4,并在浏览器中访问以下链接:https://h5.m.taobao.com/awp/core/detail.htm?id=650912862814&spm=a21202.12579950.item.0

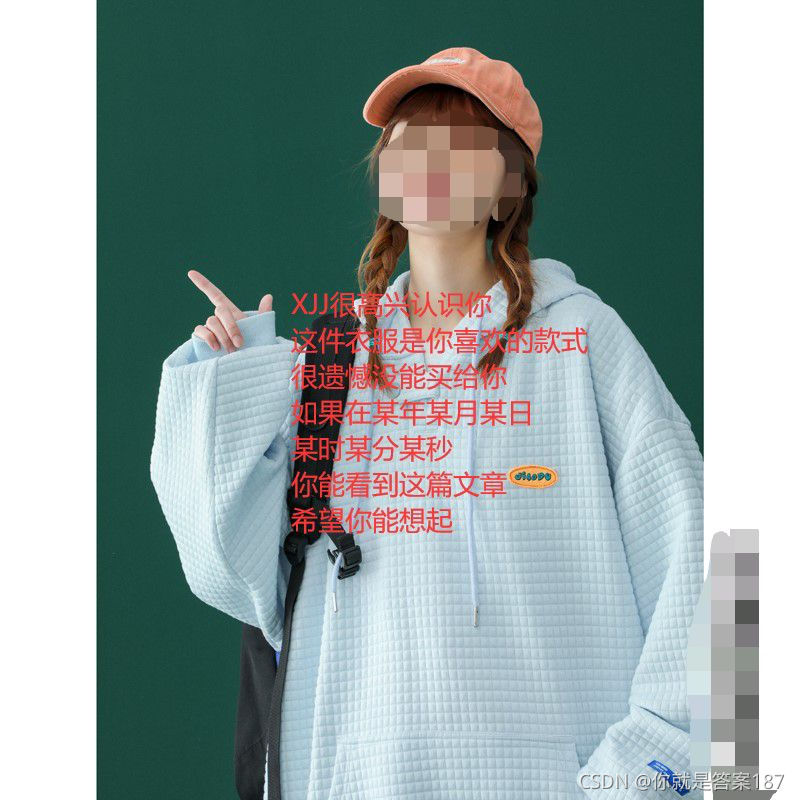
在浏览器中,您可以将一张图片保存到本地,并为其命名(例如,我这里命名为119.jpg)。然后,您可以使用画图工具对该图片进行编辑、添加标记,并写上祝福话语。

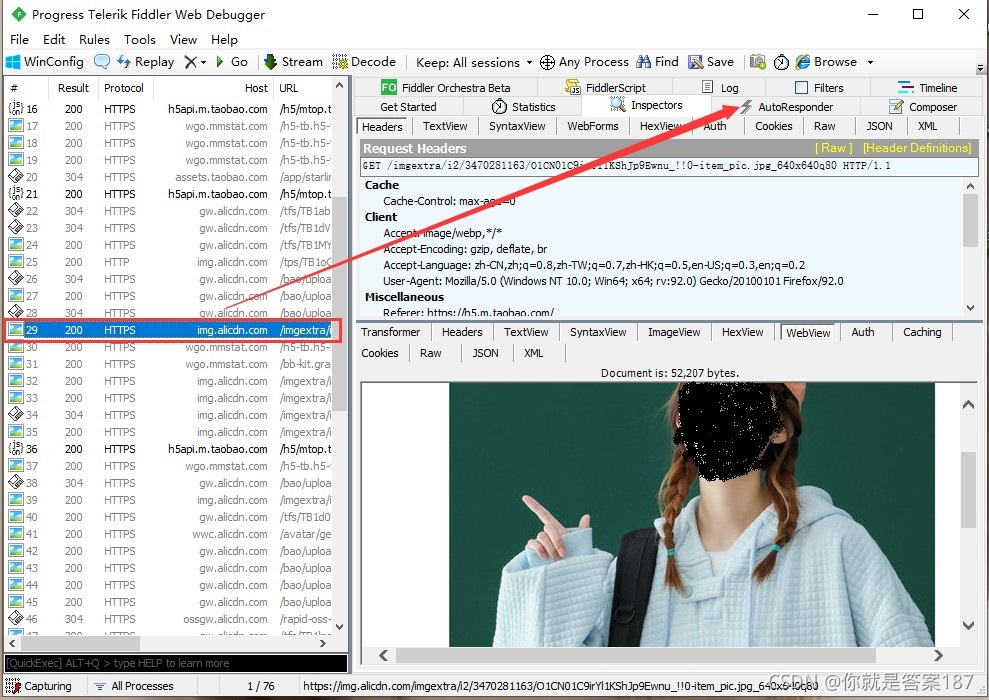
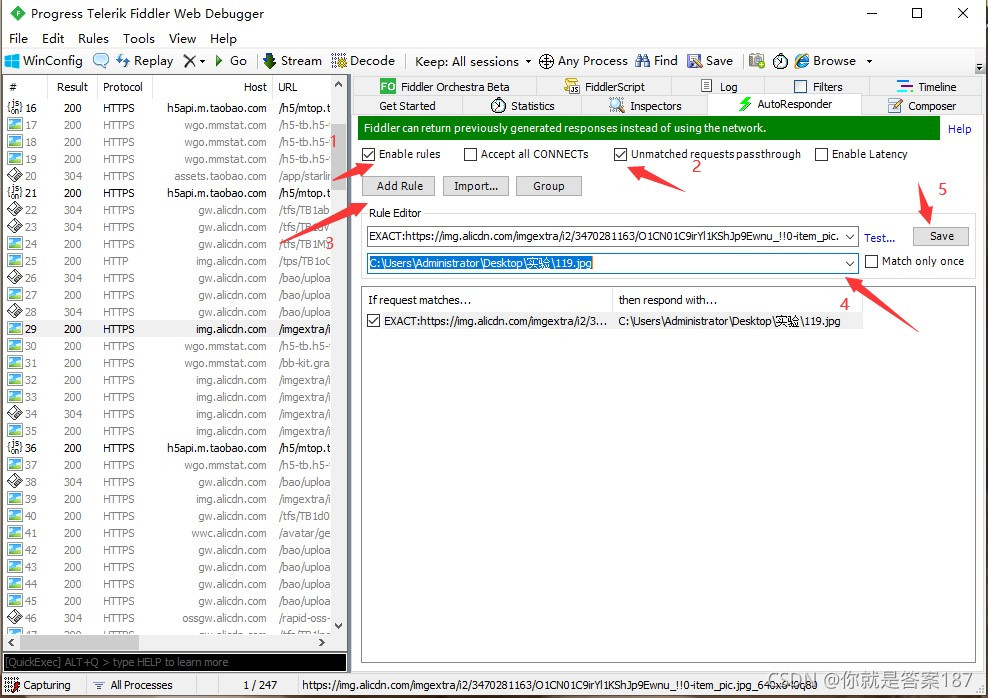
在Fiddler 4中,找到包含该图片的Session,并将其拖拽到AutoResponder中。

在RuleEditor中,点击“查找文件”,选择本地的119.jpg。选中Enalerules,激活规则。选中Unmatched requests passthrough并点击保存按钮。

5、在返回页面后,进行刷新操作,成功替换了图片。

如有侵权,请联系小编删除此文章。





还木有评论哦,快来抢沙发吧~